Login with Figma
To enable Figma Auth for your project, you need to set up a Figma OAuth application and add the application credentials to your Supabase Dashboard.
Overview
Setting up Figma logins for your application consists of 3 parts:
- Create and configure a Figma App on the Figma Developers page.
- Add your Figma
client_idandclient_secretto your Supabase Project. - Add the login code to your Supabase JS Client App.
Access the Figma Developers page
- Go to the Figma Developers page
- Click on
My appsat the top right - Log in (if necessary)

Find your callback URL
The next step requires a callback URL, which looks like this: https://<project-ref>.supabase.co/auth/v1/callback
- Go to your Supabase Project Dashboard
- Click on the
Authenticationicon in the left sidebar - Click on
Providersunder the Configuration section - Click on Figma from the accordion list to expand and you'll find your Callback URL, you can click
Copyto copy it to the clipboard
For testing OAuth locally with the Supabase CLI see the local development docs.
Create a Figma OAuth app
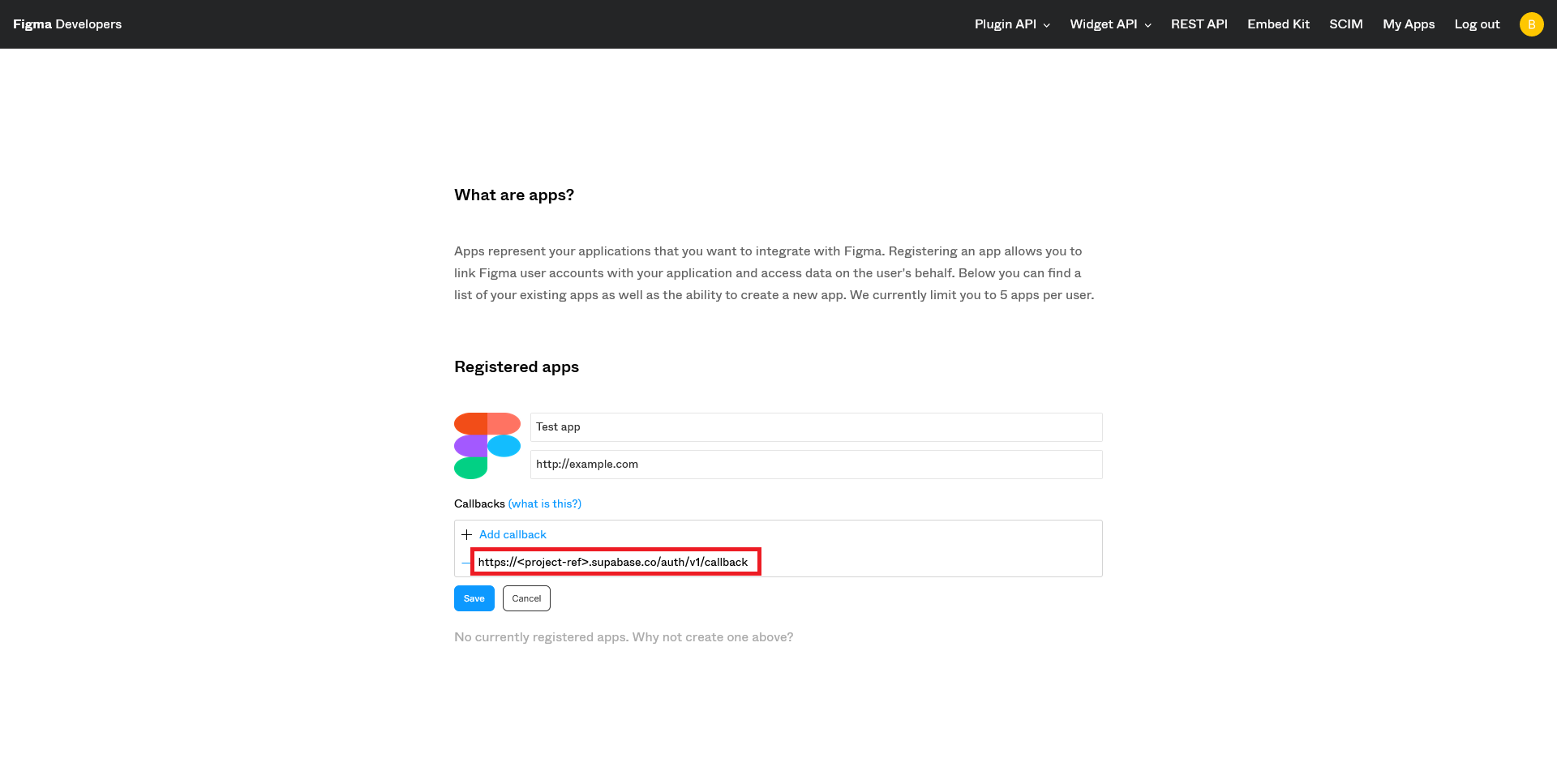
- Enter your
App name,Website URLand upload your app logo - Click on
Add callback - Add your
Callback URL - Click on
Save

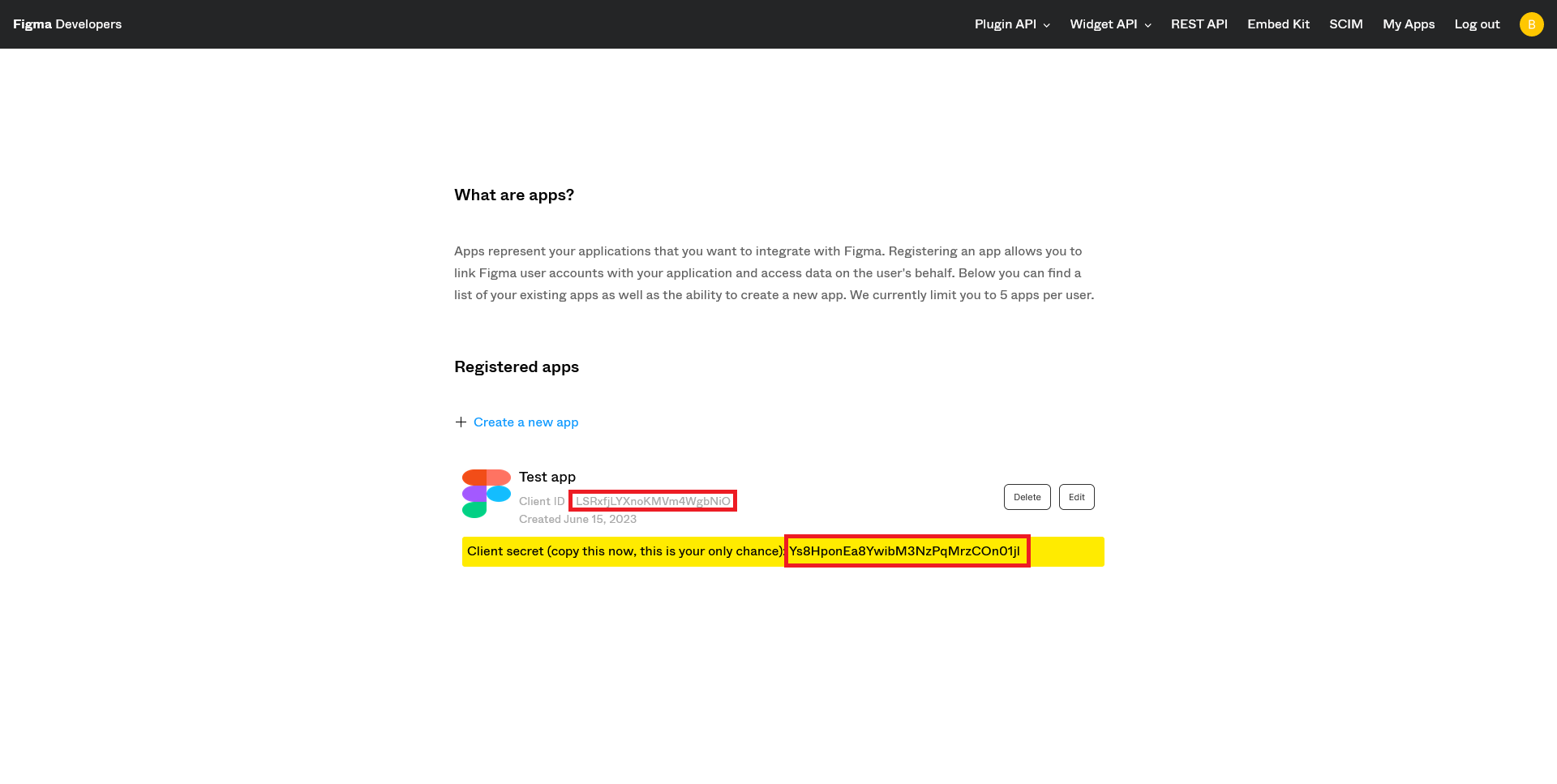
- Copy and save your newly-generated
Client ID - Copy and save your newly-generated
Client Secret

Enter your Figma credentials into your Supabase project
- Go to your Supabase Project Dashboard
- In the left sidebar, click the
Authenticationicon (near the top) - Click on
Providersunder the Configuration section - Click on Figma from the accordion list to expand and turn Figma Enabled to ON
- Enter your Figma Client ID and Figma Client Secret saved in the previous step
- Click
Save
Add login code to your client app
Make sure you're using the right supabase client in the following code.
If you're not using Server-Side Rendering or cookie-based Auth, you can directly use the createClient from @supabase/supabase-js. If you're using Server-Side Rendering, see the Server-Side Auth guide for instructions on creating your Supabase client.
When your user signs in, call signInWithOAuth() with figma as the provider:
12345async function () { const { , } = await ..({ : 'figma', })}For a PKCE flow, for example in Server-Side Auth, you need an extra step to handle the code exchange. When calling signInWithOAuth, provide a redirectTo URL which points to a callback route. This redirect URL should be added to your redirect allow list.
In the browser, signInWithOAuth automatically redirects to the OAuth provider's authentication endpoint, which then redirects to your endpoint.
123456await ..({ , : { : `http://example.com/auth/callback`, },})At the callback endpoint, handle the code exchange to save the user session.
Create a new file at app/auth/callback/route.ts and populate with the following:
app/auth/callback/route.ts
12345678910111213141516171819202122232425262728293031323334import { NextResponse } from 'next/server'// The client you created from the Server-Side Auth instructionsimport { createClient } from '@/utils/supabase/server'export async function GET(request: Request) { const { searchParams, origin } = new URL(request.url) const code = searchParams.get('code') // if "next" is in param, use it as the redirect URL let next = searchParams.get('next') ?? '/' if (!next.startsWith('/')) { // if "next" is not a relative URL, use the default next = '/' } if (code) { const supabase = await createClient() const { error } = await supabase.auth.exchangeCodeForSession(code) if (!error) { const forwardedHost = request.headers.get('x-forwarded-host') // original origin before load balancer const isLocalEnv = process.env.NODE_ENV === 'development' if (isLocalEnv) { // we can be sure that there is no load balancer in between, so no need to watch for X-Forwarded-Host return NextResponse.redirect(`${origin}${next}`) } else if (forwardedHost) { return NextResponse.redirect(`https://${forwardedHost}${next}`) } else { return NextResponse.redirect(`${origin}${next}`) } } } // return the user to an error page with instructions return NextResponse.redirect(`${origin}/auth/auth-code-error`)}When your user signs out, call signOut() to remove them from the browser session and any objects from localStorage:
123async function () { const { } = await ..()}